Java Media Player:基于 Web 浏览器的方法

Vladimir Ikryanov
2021 年 6 月 29 日

如果您需要将媒体播放器嵌入到 Java 桌面应用程序中,有多种选择:
- 您可以使用 JavaFX Media API 来实现所有必需的媒体播放器功能。
- 有点过时但仍然可用的 Java Media Framework 可以作为解决方案。
- 您可以集成第三方 Java 库,例如 VLCJ,它包装了本机媒体播放器的功能。
它们各有其优点和缺点:
JavaFX Media API 方法是跨平台的,可以在 Windows、Linux 和 macOS 上使用。 它适用于 JavaFX。 但是,如果您使用 Swing 或 SWT,则需要 JFXPanel 和 FXCanvas 等桥接器。
包装本机媒体播放器的功能需要为每个平台单独组装,因为播放器可能根本不支持所有所需的平台。 例如,VLCJ不支持Linux。 此外,您可能需要在目标平台上安装缺少的视频和音频编解码器才能播放各种媒体格式。
使用网络浏览器功能
如今,我们通过网络浏览器消费大部分媒体内容。 它们可以在多个平台上运行,可以播放各种音频和视频格式。 此外,它们还具有播放媒体内容所需的所有功能。 为什么不利用 Web 浏览器的强大功能在 Java 桌面应用程序中播放媒体内容呢?
在本文中,我将介绍另一种构建跨平台 Java 媒体播放器的方法,您可以在 Java Swing、JavaFX 或 SWT 应用程序中使用该播放器。 我要去:
- 使用 JxBrowser 将 Web 浏览器控件集成到简单的 Java Swing 应用程序中。
- 加载将使用 HTML5 功能播放所需视频的 HTML 网页。
- 通过直接从 Java 代码调用的 JavaScript 命令控制播放。
JxBrowser 是一个商业 Java 库,允许您在跨平台 Java Swing、JavaFX 和 SWT 应用程序中利用 Chromium 的强大功能。 它最适合开发和销售基于 Java 技术的软件解决方案的公司。
过去,我们习惯使用Flash Player在网页上呈现各种媒体内容。 它非常流行,但已于 2020 年 12 月结束生命。目前,它完全被 HTML5 视频和音频 API 取代。
使用 API 播放媒体内容有两种方法:
- 直接使用 HTML5 视频和音频 API。
- 使用第三方 JavaScript 库,例如 Plyr、Video.js 等。
在本文中,我使用 Plyr 库 — 最流行的 HTML5 媒体播放器之一。 它非常简单且易于集成。
使用 JxBrowser 将 Web 功能引入 Java!
执行
让我们创建一个演示程序,演示如何使用 Plyr JS 库和 JxBrowser 构建跨平台 Java 媒体播放器。
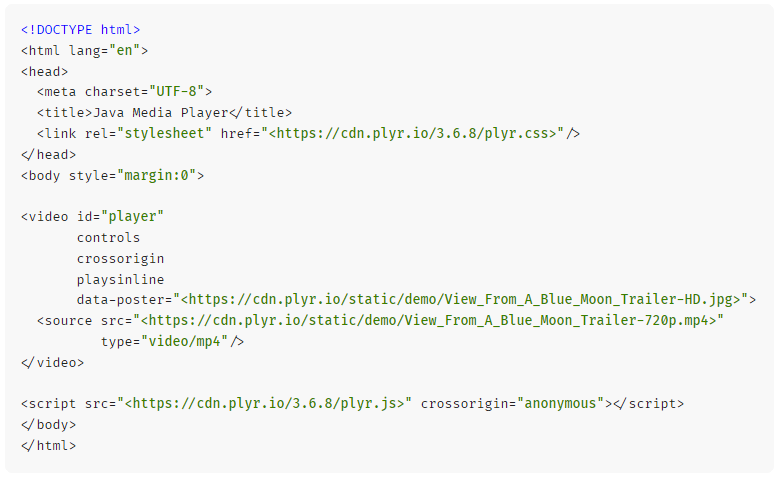
首先,我们需要创建一个 HTML 页面(media.html),在其中包含 JS 库,嵌入视频播放器,并配置目标 MP4 视频文件的位置:

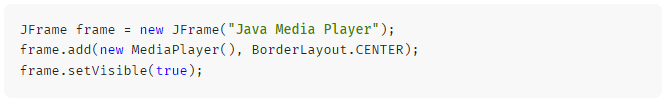
接下来,我们需要创建一个简单的 Java Swing 应用程序,该应用程序显示带有 Web 浏览器和播放控件的 JFrame:

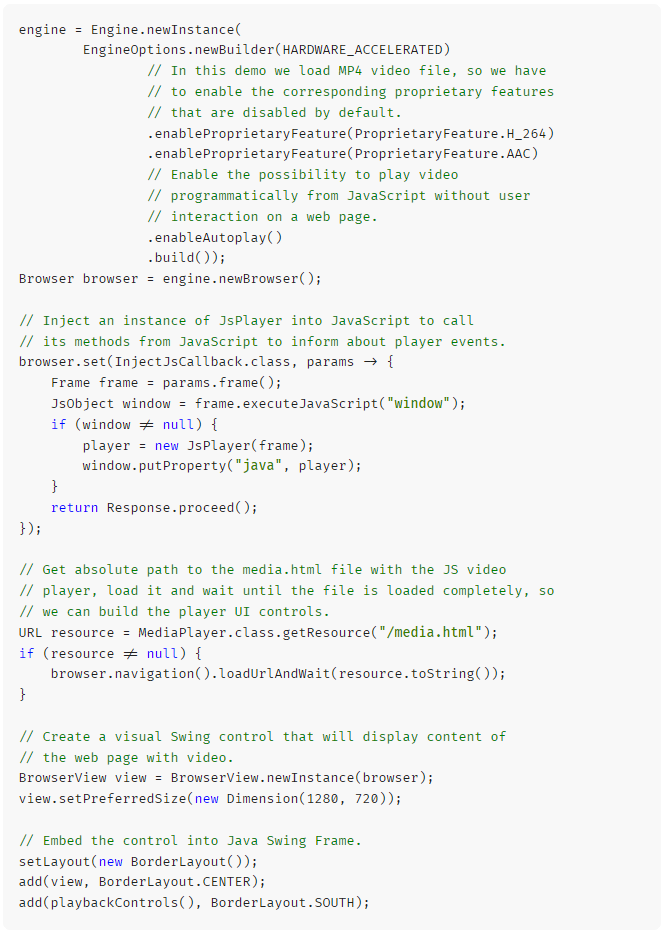
MediaPlayer 组件包含 Web 浏览器和播放控件。 它具有以下初始化逻辑:

让我解释一下我在这个初始化逻辑中做了什么。 在上面的代码中,我配置了 Engine 实例,相当于 Google Chrome 应用程序,有几个选项:
- 启用H264和AAC专有功能,能够播放MP4视频;
- 无需用户在网页上进行交互即可通过 JavaScript 以编程方式播放视频。
然后我创建一个浏览器实例(相当于 Chrome 选项卡),并加载 media.html 文件。 为了显示 HTML 文件的内容,我创建了一个 Swing BrowserView 控件并将其嵌入到 Java 框架中。
在演示应用程序中,我决定使用以下媒体播放器功能:
- 播放和暂停;
- 静音和取消静音;
- 更改音量;
- 获取视频的时长(以秒为单位);
- 当前播放时间更改时获取通知;
- 设置当前播放时间。
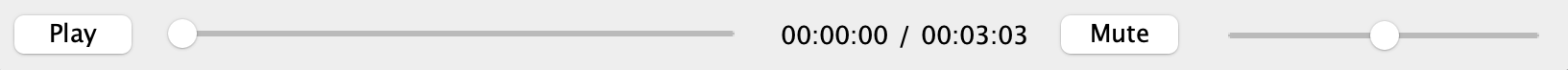
对于每个描述的播放功能,我创建了一个相应的 Java Swing GUI 控件,以便最终的播放面板具有以下外观:

现在,我需要将这些控件与JS媒体播放器的相应功能绑定。 例如,当我点击“播放”按钮时,我需要调用player.play() JS函数。 为此,我使用相应的 JxBrowser API:

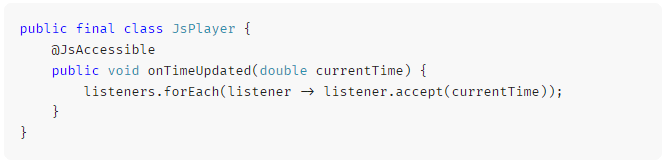
为了在播放更改时从 JavaScript 获取通知,我需要定义一个公共 Java 类,其中的公共方法用 @JsAccessible 注释标记,如下所示:

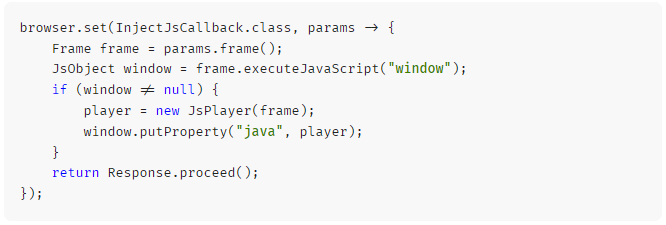
我们还创建此类的实例,并使用以下 JxBrowser API 将其注入 JavaScript:

用 @JsAccessible 注解的方法对于 JavaScript 来说是“可见的”,并且可以在触发相应事件时调用。
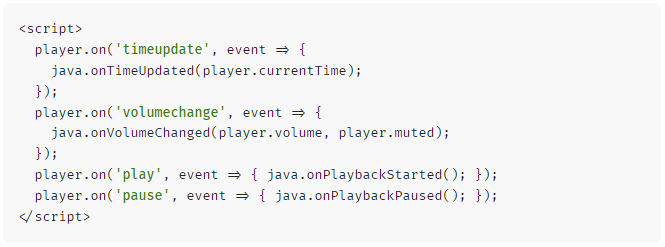
在 media.html 文件中,我需要添加 JavaScript 代码,用于通知 Java 端不同的播放事件:

该程序的完整源代码和 media.html 可在 GitHub 上获取。
结果
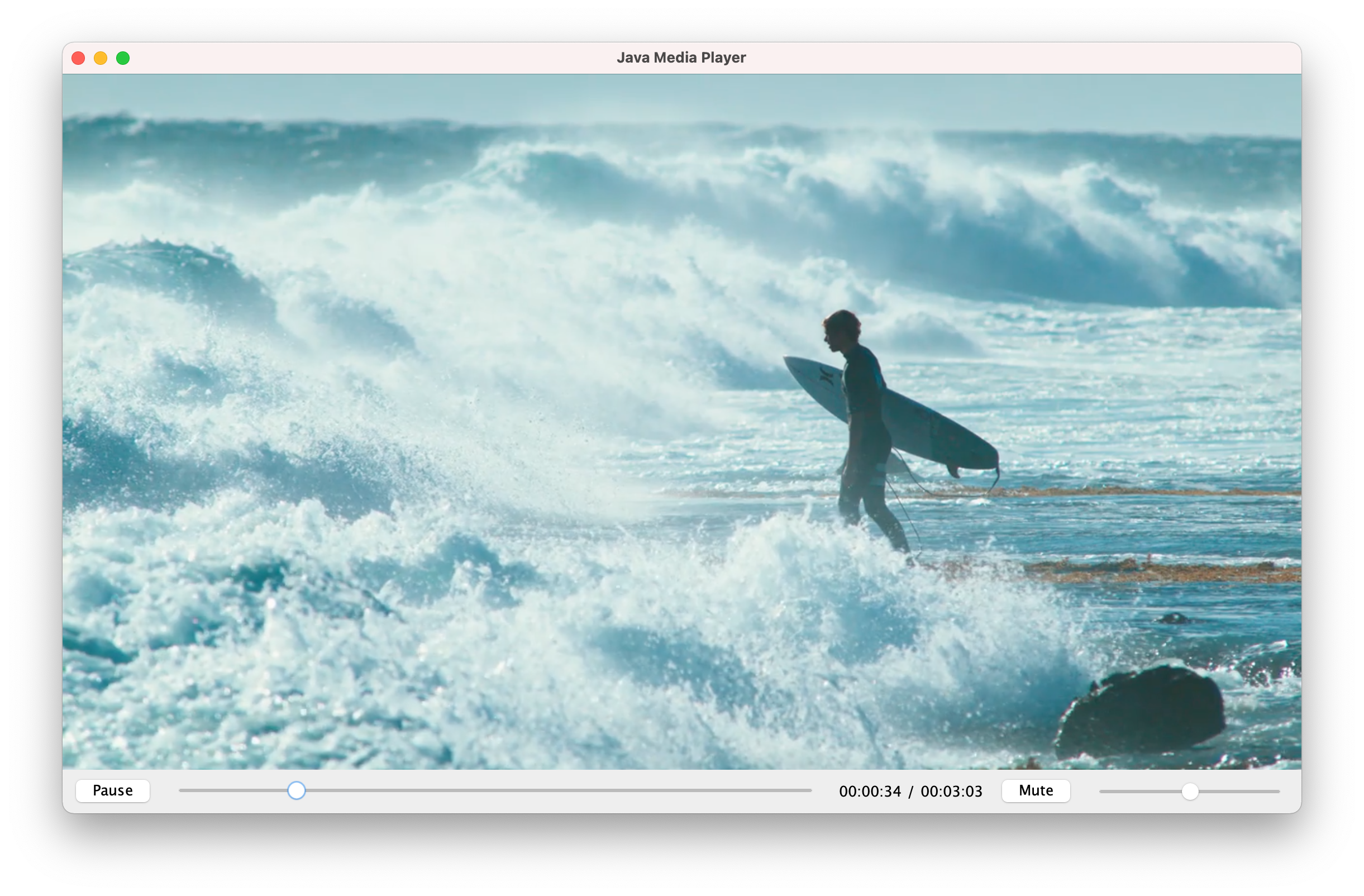
如果编译并运行该程序,您将看到以下输出:

Java 媒体播放器演示应用程序
JxBrowser 是跨平台的,因此这种方法适用于所有平台,无需您付出额外的努力。
结论
HTML5 视频功能足以构建自定义媒体播放器,以在各种平台上播放大多数流行的视频和音频格式。
希望本文中描述的方法对您有所帮助。 期待您的意见和建议。